O Modo Escuro chegou ao iOS 13 e Android 10, e aos poucos está se tornando a interface favorita da maioria dos usuários. Por que isso está acontecendo? Qual é a principal motivação para esse fenômeno?
Mariana Valenzuela, Líder de Produto e Experiência na Prey e co-fundadoda da +Mujeres en UX, tenta responder essa pergunta de forma lógica e racional.
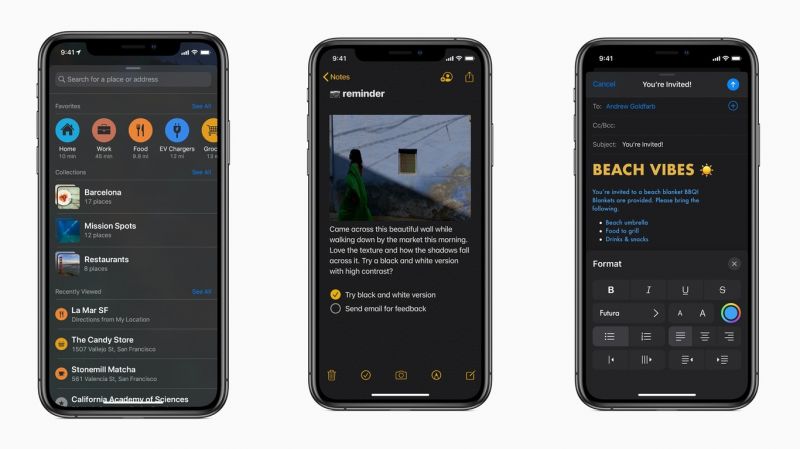
A melhor usabilidade do Modo Escuro
Com a palavra, Mariana:
“Já existe um grande avanço na usabilidade quando podemos optar pelo Modo Escuro e o Modo Claro. O Modo Escuro é muito bom porque, dependendo do contexto, ajuda o usuário a melhorar a leitura, porque entrega um descanso visual em longos períodos de leitura.”
A especialista continua a explicar por que o Modo Escuro está ficando tão popular:
“O Modo Escuro se tornou popular porque ajuda na acessibilidade. Hoje, a tipografia e o tamanho das letras dos sites é uma conversação que tomou o design do usuário, e pode satisfazer essas demandas das pessoas faz com que melhore a experiência para pessoas com deficiências visuais, que podem experimentar melhor os serviços disponíveis.”
O Modo Escuro luta contra as barreiras
Mariana reforça que o usuário acaba se acostumando com um modo de exibição que teve que romper barreiras para se fazer presente nos sistemas operacionais.
“Os produtos estão pensados no usuário e na sua comodidade, de forma optativa e para diferentes momentos do dia. Por exemplo, o Modo Escuro incomoda muito menos em uma peça escura, entregando vias de satisfação para os usuários.”
O Modo Escuro não é novo no mundo da tecnologia, mas existia um amplo desconhecimento e estigmas relacionadas com um design mais pensado no desenvolvimento em si e na estrutura dos códigos.
Para Mariana, não existem diferenças na usabilidade dos dois modos.
“Há muito espaço para o Modo Claro. Por isso, o Modo Escuro traz consigo uma reivindicação e afirnação do olhar para um design mais minimalista. Os dois modos oferecem a mesma usabilidade: interfaces, botões, tipografia e outras coisas não mudam. Existe um fator de costume visual. Por exemplo, o Google Search tem o design em Modo Claro, e estamos acostumados a isso.”
Por fim, a especialista destaca uma pequena desvantagem no Dark Mode:
“Para os grandes volumes de texto, o Modo Escuro não é o melhor, pois os papeis em livros são brancos com as letras negras. Mas para as telas com luminosidade, o melhor mesmo é o Modo Escuro.”
Via +Mujeres en UX